The Service Relief Project
— Resources, COVID-19, Gatsby, Netlify — 5 min read
There is no doubt in my mind that we live in nearly-unprecedented times. People, businesses, countries and world economies are all reeling from the fallout of the coronavirus pandemic sweeping the globe.
It's easy to be overwhelmed. We woke up and the world was different. I sat in my chair for an hour consuming story after story about how people were having their lives uprooted by something they could not control and I wanted desparately to help. As it turns out, I wasn't alone.
In this post:
About the project
The Service Relief Project is a boilerplate for launching blazing-fast zero-cost directories of local fundraisers to help your local businesses affected by mandated shutdowns around the world.
Here's what it does:
- generates a static website using GatsbyJS
- uses Airtable to manage your listings and categories
- includes an Airtable form to collect local submissions and add them to Airtable for approval
- can be personalized to a city or region without touching a line of code
- one-click deployment via Netlify
By using Gatsby to build and generate a static website that is based on data from a remote source like Airtable, the result is an ultra-fast website that can be hosted on any cloud infrastructure or hosted directly on a CDN. Because this project doesn't require a full CMS website it can handle spikes in traffic volume without slowing down or becoming inaccessible.
In order to bring the ability to launch a zero-cost directory of fundraisers for your local area, we've:
- open-sourced the entire project on Github
- written detailed instructions on how to get started
- released a Gatsby Starter and a Gatsby Theme
- released a one-click deployment to Netlify

This project was inspired by Chicago Service Relief and supported with the blessing of Spencer Tweedy.
Here are a few of the sites that have already launched using this project:
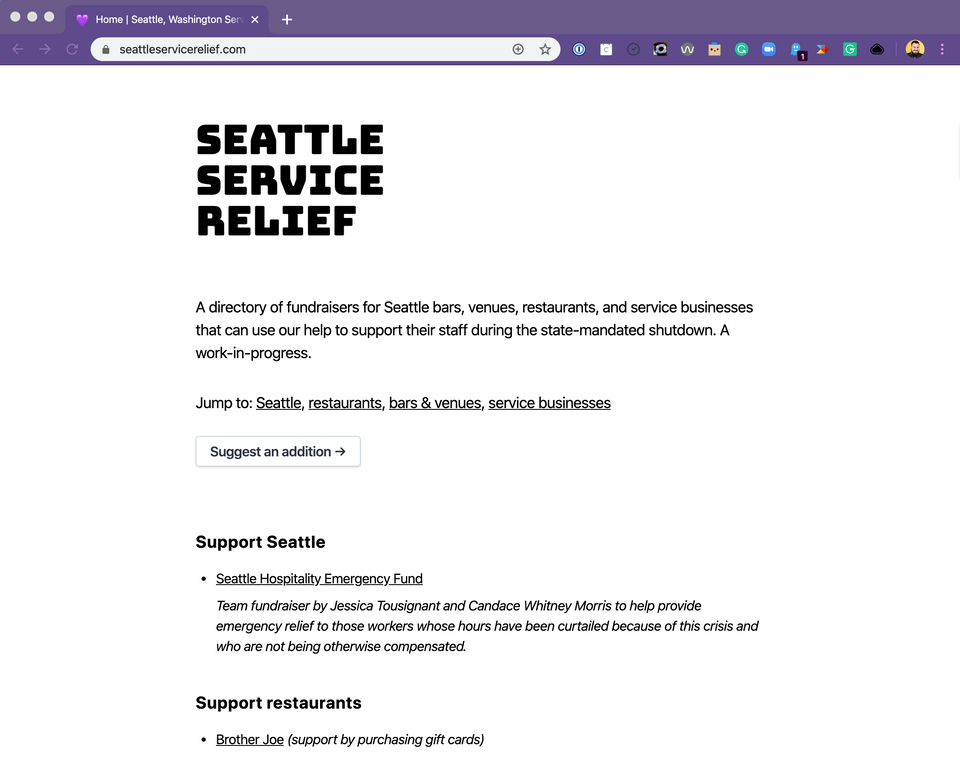
- Seattle Service Relief
- Denver Service Relief
- Austin Service Relief
- Sioux Falls Service Relief
- Asheville Service Relief
How it all began
On Monday, March 16th, Gatsby made the decision to close down for two days. Even though we're a completely remote company, we chose to do this to give our team members the time they needed to care for their families and adjust to the new world we found ourselves in.
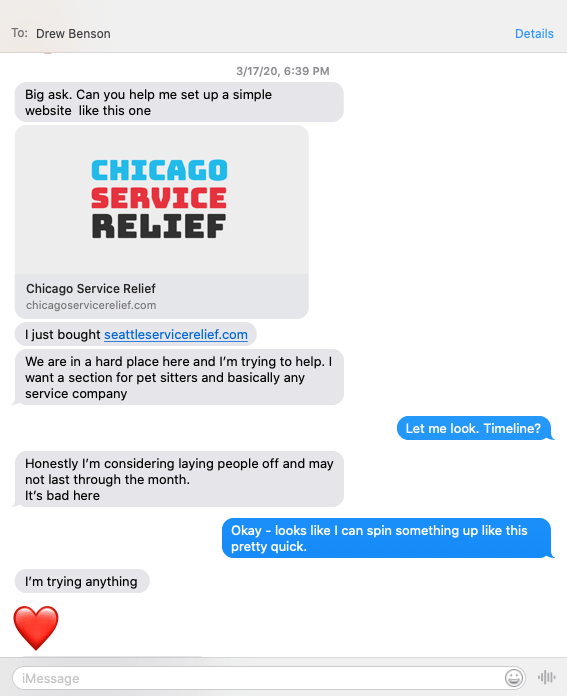
These are unprecedented times, and from my small home office in Omaha, Nebraska we didn't feel the ripples of what was to come. That eventing my phone vibrated, alerting me to a message from a close friend from Seattle, Washington. Things there were worse than I had imagined.

Drew and I have worked together in the past and I've both built and managed several websites for him over the years. All of them have been powered by WordPress, but I knew that spinning up another WordPress website was going to be overkill for something this simple.
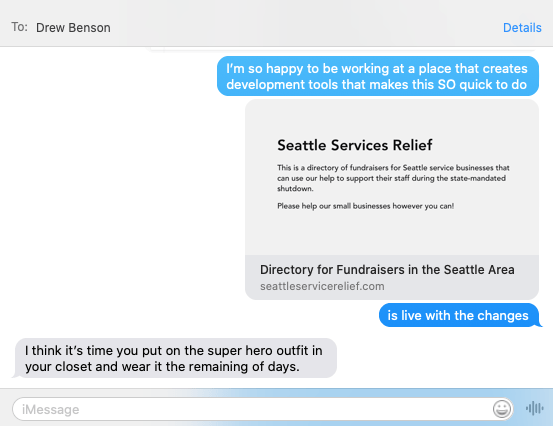
That's where Gatsby came in. For the Seattle Service Relief site, I generated a new site using LekoArts' Gatsby Minimal Blog by running gatsby new and customizing a quick site. I had used the same starter on my personal site which helped speed up the process. A few hours later I messaged him back with a link to the live site.

Throughout Tuesday I started considering the Seattle Service Relief project and couldn't shake the push that suggested that there was something bigger that we could do with the website. Through the palpable feeling of uncertainty there was a chord strumming loudly with the desire to do something, anything to help as a company.
Assembling a team
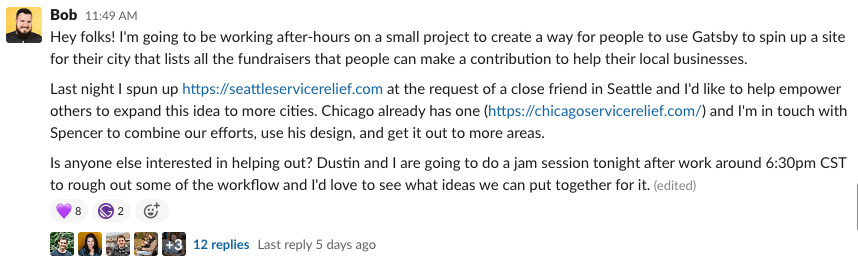
I am grateful to be surrounded by coworkers that are deeply passionate about helping others and, after a quick brainstorm with Dustin Schau (Head of Product, Gatsby), I decided to float the idea in our #random Slack channel at work to see if anyone else was interested in helping out:

The response I recieved was incredible. Folks from every team at Gatsby chimed in with their support and stepping up to contribute. Within ten minutes team members purchased a half-dozen domain names for their own local areas and a dedicated Slack channel was created to house our internal discussion.
"BTW - It's this stuff that makes me proud to work here!" - Jim Ettig, VP Sales
"Also, mad love to the entire Gatsby team - I am so fortunate to work at a company that cares so much about giving back to the community! Let me help pay it forward 💜" - Armando Vasquez, Software Engineer
Inspired by the support, I built
Building a prototype
At 6:30pm CST on March 18th, 8 members of the Gatsby team jumped on a Zoom call after-hours to discuss how we could help make this project a reality.
A special thank-you to Dustin Schau, Aisha Blake, Laurie Barth, Amberley Romo, Shane Thomas, Kyle Gill, Nicole Tibaldi, and Jim Ettig for giving up your evening to make this a reality.
We had a few key goals in mind:
- Anyone should be able to launch their own site, regardless of their technical proficiency
- This meant that you shouldn't need to install Node or run anything locally to get started
- Hosting a site should be free, except for the cost of a domain name
- Data on the site should be editable using a third party data source based on a template
- There should be a way to collect submissions that can be approved and show up on the site
- Customization of the site should be possible, if someone wanted to do so
Over the next hour and a half, we developed a prototype using the following tool stack:
- Github, for hosting the code of the site
- Airtable, for managing data
- Gatsby, to generate the site based on Airtable data
- Netlify, for building and deploying the site
In our off-hours over the next 5 days, 6 team members made 76 commits, merged 11 pull requests, and made 19 releases. In addition, Amberley Romo created an outstanding readme for how to build your own Service Relief website.
Get Involved
What started as a project to help a friend help his community has turned into a worldwide project to help small businesses affected by the mandated shutdowns around the world.
Here are a few ways that you can get involved:
1. Build your own Service Relief directory
In less than 30 minutes you can launch a new site for your local community using the Service Relief Project. You'll need a few things to get started, including:
- A domain name (i.e.
[city]servicerelief.com) - A free account with GitHub, Netlify and Airtable
Detailed instructions are available at https://www.servicerelief.us/start/ and you can contact me directly via Twitter (DMs are open!) if you have any questions.
I'll also be publishing my personal workflow for building and deploying your Service Relief Project website using Gatsby Cloud + Netlify soon.
2. Share this project with others
Getting the word out to your network is the best way to raise awareness of this project. We'll be listing all published Service Relief websites on https://www.servicerelief.us/.
3. Contribute to the project on Github
We've published this entire project on Github to open it up for the world to contribute back. Here's what you'll see there:
service-relief- this is the monorepo for the entire project, including the ServiceRelief.us website, Gatsby Theme, and Gatsby Starter. You'll want to fork and submit your pull requests against this repository.gatsby-starter-service-relief- this is an automatically-generated Gatsby Starter based on the monorepo. When the monorepo is updated, this starter is automatically updated.